
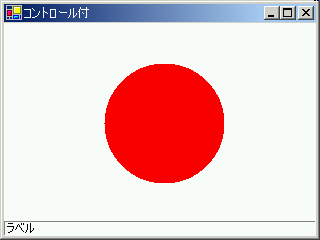
実際のアプリケーションでは、いくつかのコントロール窓が 存在する。ここでは、まずラベル(1行のテキスト窓)を 付けてみる。基本的には、Label オブジェクトを生成し、 Form のメンバーである Controls に付け加えればよい。
using System;
using System.Drawing;
using System.Windows.Forms;
public class MyApp : Form
{
public MyApp()
{
Text = "コントロール付";
Size = new Size(320, 240);
BackColor = Color.White;
Label mylabel = new Label();
mylabel.Dock = DockStyle.Bottom;
mylabel.BorderStyle = BorderStyle.Fixed3D;
mylabel.Location = new Point(0, 223);
mylabel.Size = new Size(320, 15);
mylabel.Text = "ラベル";
Controls.AddRange(new Control[] {mylabel});
}
public static void Main()
{
Application.Run(new MyApp());
}
protected override void OnPaint(PaintEventArgs e)
{
Graphics g = e.Graphics;
g.FillEllipse( Brushes.Red, 100, 40, 120, 120);
}
}

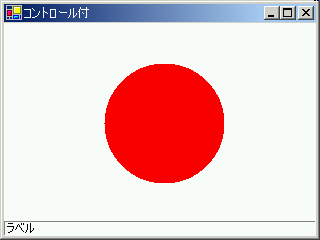
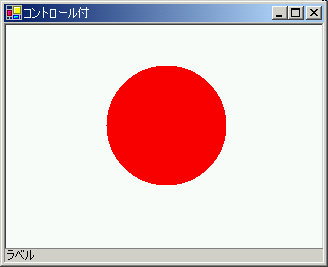
いままでのプログラムでは、Form に直接描画していた。これでも よいのだが、様々なコントロールを付加していこうとすると、 描画領域も一つのコントロールとして扱った方が便利であることが 多い。そこで、上のプログラムの描画領域を Panel コントロール として付加してみる。
using System;
using System.Drawing;
using System.Windows.Forms;
public class MyApp : Form
{
private class MyPanel : Panel
{
protected override void OnPaint(PaintEventArgs e)
{
Graphics g = e.Graphics;
g.FillEllipse( Brushes.Red, 100, 40, 120, 120);
}
}
public MyApp()
{
Text = "コントロール付";
MyPanel mypanel = new MyPanel();
Label mylabel = new Label();
mylabel.Dock = DockStyle.Bottom;
mylabel.BorderStyle = BorderStyle.Fixed3D;
mylabel.Location = new Point(0, 223);
mylabel.Size = new Size(320, 15);
mylabel.Text = "ラベル";
mypanel.Dock = DockStyle.Fill;
mypanel.BorderStyle = BorderStyle.Fixed3D;
mypanel.Location = new Point(0, 0);
mypanel.Size = new Size(320, 160);
mypanel.BackColor = Color.White;
AutoScaleBaseSize = new Size(5, 13);
ClientSize = new Size(320, 240);
Controls.AddRange(new Control[] {mylabel, mypanel});
}
public static void Main()
{
Application.Run(new MyApp());
}
}
このプログラムでは、Panel(実際には Panel から派生させた MyPanel)と Label の二つのコントロールを Form のコントロールに入れている。 Panel の BackColor を Color.White に設定しているが Form の BackColor は設定していないことに注意する。そのため、Label 領域は Form のデフォルトの BackColor(灰色)になっている。

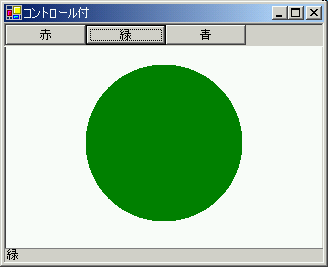
Button コントロールにより表示を変える例を示そう。 上記プログラムに赤、緑、青のボタンを用意し、押されたボタンにより 円の色を変える。同時に Label 領域に現在の色の名前を表示する。
using System;
using System.Drawing;
using System.Windows.Forms;
public class MyApp : Form
{
private class MyPanel : Panel
{
protected override void OnPaint(PaintEventArgs e)
{
base.OnPaint(e);
Brush [] mybrush = {Brushes.Red, Brushes.Green, Brushes.Blue};
Graphics g = e.Graphics;
Rectangle r = this.ClientRectangle;
int xc = (r.Left + r.Right) / 2;
int yc = (r.Top + r.Bottom) / 2;
int dm = ((r.Bottom - r.Top) * 2) / 3;
int rd = (dm + 1) / 2;
g.FillEllipse( mybrush[brushindex], xc - rd, yc - rd, dm, dm);
}
}
static int brushindex = 0;
static MyPanel mypanel = new MyPanel();
static Button [] mybutton = {null, null, null};
static Label mylabel = new Label();
static String [] btntitle = { "赤", "緑", "青" };
public MyApp()
{
Text = "コントロール付";
Panel mybuttons = new Panel();
mybuttons.Dock = DockStyle.Top;
mybuttons.BorderStyle = BorderStyle.Fixed3D;
mybuttons.Size = new Size(320, 24);
int i;
for( i = 0; i < 3; i++ )
{
mybutton[i] = new Button();
mybutton[i].Dock = DockStyle.None;
mybutton[i].Text = btntitle[i];
mybutton[i].Size = new Size(80, 20);
mybutton[i].Location = new Point(i * 80, 0);
mybutton[i].Click += new System.EventHandler(mybutton_Click);
mybuttons.Controls.Add(mybutton[i]);
}
mylabel.Dock = DockStyle.Bottom;
mylabel.BorderStyle = BorderStyle.Fixed3D;
mylabel.Location = new Point(0, 223);
mylabel.Size = new Size(320, 15);
mylabel.Text = btntitle[0];
mypanel.Dock = DockStyle.Fill;
mypanel.BorderStyle = BorderStyle.Fixed3D;
mypanel.Location = new Point(0, 15);
mypanel.Size = new Size(320, 160);
mypanel.BackColor = Color.White;
AutoScaleBaseSize = new Size(5, 13);
ClientSize = new Size(320, 240);
Controls.AddRange(new Control[] {mybuttons, mylabel, mypanel});
}
public static void Main()
{
Application.Run(new MyApp());
}
private void mybutton_Click(object sender, EventArgs evArgs)
{
if(sender == mybutton[2])
brushindex = 2;
else if(sender == mybutton[1])
brushindex = 1;
else
brushindex = 0;
mylabel.Text = btntitle[brushindex];
mypanel.Invalidate();
}
protected override void OnSizeChanged(System.EventArgs e)
{
base.OnSizeChanged(e);
mypanel.Invalidate();
}
}